Cora SEO - Creative On-Page SEO Optimisations
Using Cora, often times there are deficits that you need or want to use but would generally come across as spammy.
This is a new post that I'll update semi-regularly with creative or alternative solutions for inserting the data.
Fancy SEO Optimised Headings
I've seen a lot of web design sites with headings that change the words in them, and thought to myself... What if we could use that to our advantage.
A way to fit more keyword deficits in headings AND still make them something a client would be happy having on their page.
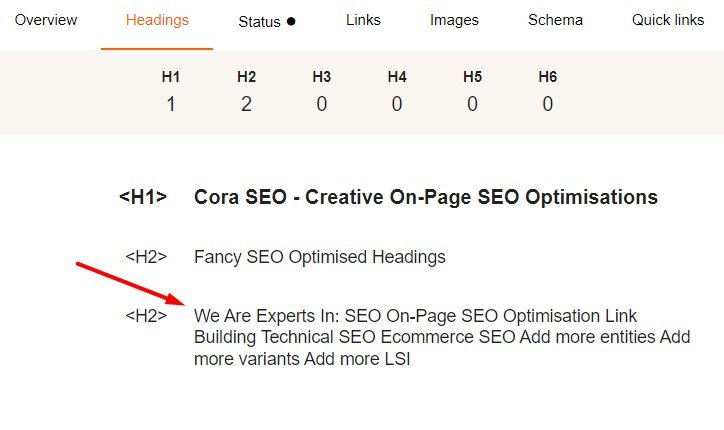
The result:
We Are Experts In: SEO On-Page SEO Optimisation Link Building Technical SEO Ecommerce SEO Add more entities Add more variants Add more LSI
A heading that loops through all the keyword deficits and phrases we need to have in order to meet the requirements of our Cora on-page optimisation.
Below, you can see it has all terms stuffed in the heading.

You can use this for any type of heading, and I think it is generally best used for H1 tags.
Most people (myself included) prefer to have a single H1 tag. Rather than having a super long keyword-stuffed, spammy-looking heading, why not make it a design feature.
Let's dissect the code to see how it works:
The HTML Structure:
<div>
<div>
<h2 class="dynamic-heading">
We Are Experts In: <span class="fancy-headings">SEO</span>
<span class="fancy-headings">On-Page SEO Optimisation</span>
<span class="fancy-headings">Link Building</span>
<span class="fancy-headings">Technical SEO</span>
<span class="fancy-headings">Ecommerce SEO</span>
<span class="fancy-headings">Add more entities</span>
<span class="fancy-headings">Add more variants</span>
<span class="fancy-headings">Add more LSI</span>
</h2>
</div>
</div>
- Main Heading (
h2): This is the primary heading container (You can make this any heading type you like. - Leading Text: "We Are Experts In:" remains fixed and doesn't change. You can remove this and just have a dynamically changing heading too if you like.
- Keywords (inside
spanelements): Each of the terms we want to 'showcase' is wrapped in aspanelement with the classfancy-headings. This class serves a dual purpose:- Aesthetics: With appropriate CSS, you can style these
spanelements to suit your design needs. - Functionality: This class provides the JavaScript with a way to identify which elements to operate on.
- Aesthetics: With appropriate CSS, you can style these
The Javascript making the magic happen:
<script>
// Function to sequentially show one of the fancy headings
function showSequentialHeading() {
const headings = Array.from(document.querySelectorAll('.fancy-headings'));
// Find the currently displayed heading
const currentVisible = headings.find(heading => heading.style.display !== 'none');
// If none are displayed yet, display the first one
if (!currentVisible) {
headings[0].style.display = 'inline';
return;
}
// Otherwise, hide the current one and show the next
currentVisible.style.display = 'none';
const currentIndex = headings.indexOf(currentVisible);
const nextIndex = (currentIndex + 1) % headings.length;
headings[nextIndex].style.display = 'inline';
}
// Call the function once to show the first heading on page load
showSequentialHeading();
// Set the interval to change the heading every 5 seconds
const intervalSeconds = 5;
setInterval(showSequentialHeading, intervalSeconds * 1000); // Convert seconds to milliseconds
</script>
The script is designed to:
- Identify all elements with the fancy-headings class.
- Initially display the first keyword or terms.
- Every 5 seconds, hide the currently displayed term and show the next one.
- When it reaches the end of the list, it loops back to the beginning.
This creates a dynamic, rotating display of keywords, phrases, or any terms we want wrapped in a heading tag.
Lastly, add this CSS to hide the list of keywords and only show the one being looped into the heading:
.fancy-headings {
display: none;
}
Technically, this is a white-hat way of hiding keywords because we are in fact showing them to users... just in 5 second intervals. Totally plausible as a design feature and not part of an SEO optimisation 😉
Here is the full code + script - You can use this and add it to a code block on your page, or modify it to suit your needs (Just make sure to add the CSS above as well):
<!-- Fancy heading -->
<div>
<!-- Dynamic heading item list -->
<div>
<h2 class="dynamic-heading">
We Are Experts In: <span class="fancy-headings">SEO</span>
<span class="fancy-headings">On-Page SEO Optimisation</span>
<span class="fancy-headings">Link Building</span>
<span class="fancy-headings">Technical SEO</span>
<span class="fancy-headings">Ecommerce SEO</span>
<span class="fancy-headings">Add more entities</span>
<span class="fancy-headings">Add more variants</span>
<span class="fancy-headings">Add more LSI</span>
</h2>
</div>
</div>
<script>
// Function to sequentially show one of the fancy headings
function showSequentialHeading() {
const headings = Array.from(document.querySelectorAll('.fancy-headings'));
// Find the currently displayed heading
const currentVisible = headings.find(heading => heading.style.display !== 'none');
// If none are displayed yet, display the first one
if (!currentVisible) {
headings[0].style.display = 'inline';
return;
}
// Otherwise, hide the current one and show the next
currentVisible.style.display = 'none';
const currentIndex = headings.indexOf(currentVisible);
const nextIndex = (currentIndex + 1) % headings.length;
headings[nextIndex].style.display = 'inline';
}
// Call the function once to show the first heading on page load
showSequentialHeading();
// Set the interval to change the heading every 5 seconds
const intervalSeconds = 5;
setInterval(showSequentialHeading, intervalSeconds * 1000); // Convert seconds to milliseconds
</script>
Don't want them in sequential order? How about randomizing them!
This code randomly loops through Keywords instead of sequential order (again, add the CSS too!):
<!-- Fancy heading -->
<div>
<!-- Dynamic heading item list -->
<div>
<h2 class="dynamic-heading">
This Heading Randomly Loops Through Keywords <span class="fancy-headings">SEO</span>
<span class="fancy-headings">On-Page SEO Optimisation</span>
<span class="fancy-headings">Link Building</span>
<span class="fancy-headings">Technical SEO</span>
<span class="fancy-headings">Ecommerce SEO</span>
<span class="fancy-headings">Add more entities</span>
<span class="fancy-headings">Add more variants</span>
<span class="fancy-headings">Add more LSI</span>
</h2>
</div>
</div>
<script>
// Function to randomly show one of the fancy headings
function showRandomHeading() {
const headings = Array.from(document.querySelectorAll('.fancy-headings'));
// Hide all headings
headings.forEach(heading => heading.style.display = 'none');
const randomIndex = Math.floor(Math.random() * headings.length);
// Show random heading
headings[randomIndex].style.display = 'inline';
}
// Call the function once to show a heading on page load
showRandomHeading();
// Set the interval to change the heading every 5 seconds
const intervalSeconds = 5;
setInterval(showRandomHeading, intervalSeconds * 1000); // Convert seconds to milliseconds
</script>
This idea was inspired by Ted's SEO Volatility page with the animated word cloud on his site.

It contains a whole bunch of 'keyword stuffing' goodness, while being totally plausible as simply being a fancy animated word cloud.
Under the hood:

More to come!
I've just made this page, but there are many other creative ideas I've had to come up with for implementing Cora optimisations. I'll update this page with more whenever I get the time.

